Hi! I'm Paul Brady

I'm a software engineer based in Manchester, UK with a passion for building beautiful websites and complex applications.
About Me
Hello! I’m Paul, a software engineer based in Manchester, UK.
I take great satisfaction in successfully building, deploying and maintaining quality websites and applications and love the constant learning and problem solving that comes with it. My main goal as a developer is to build pixel-perfect products that feel smooth and are scalable and efficient under the hood.
Some languages and technologies in my toolbox:
- React / Next.js
- JavaScript
- TypeScript
- Node.js & Express.js
- GraphQL & Apollo
- Docker & Kubernetes
- React Native
- Playwright & Jest
- GitHub Actions
- MongoDB / Firebase
- SQL & PostgreSQL
- Vue.js & Nuxt.js
Portfolio
Full-Stack Web-App
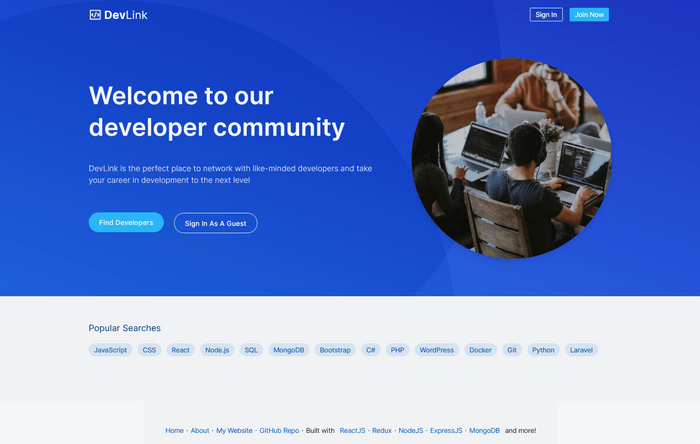
Dev Link
A full-stack web-app which allows developers to create a profile, showcase their abilities and quickly search & filter for other developers.
I used modern React with Redux & Reselect to efficiently manage global state and created a large, secure RESTful API to handle data.
- React
- Redux
- Node.js
- Express.js
- MongoDB
- AWS S3
- Styled Components
Front-End Web-App
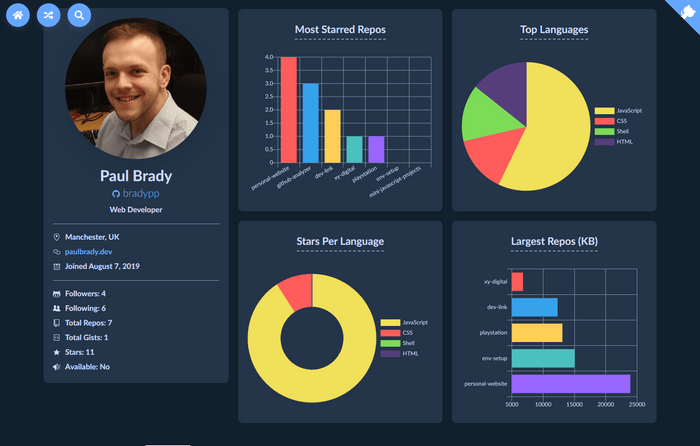
GitHub Analyzer
A stylish web-app that analyzes your GitHub profile and repos.
Profile data fetched from the GitHub API is used to generate charts using Chart.js which makes it easy to see stats such as your most starred repos.
- React
- SCSS
- GitHub API
- Chart.js
Modern SSG Web-App
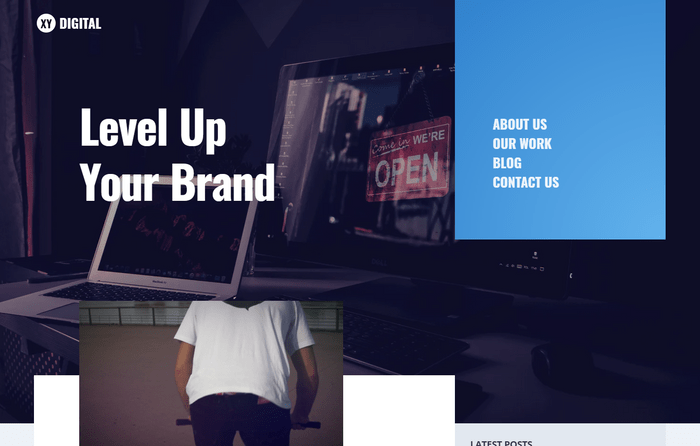
XY Digital
A lightning fast and stylish modern website perfect for showcasing a digital agencies work and experience.
Built using Next.js, an optimized version of each page is generated at build time with most data already queried from Prismic.io before any user request.
- React
- Next.js
- Tailwind CSS
- GraphQL
- Prismic.io
- Framer Motion
Modern SSG Web-App
My Personal Website
My personal site was built using the modern React SSR framework, Gatsby.js.
I took advantage of GraphQL and the many Gatsby plugins to thoroughly optimize the site and implemented a dark mode which involves detecting user theme preferences and updating the CSS before first load.
- React
- Gatsby.js
- Styled Components
- GraphQL
- Netlify
Get In Touch
Feel free to get in touch using one of the methods below or through social media.
Whether you want to build something great together or just want to chat, I’d love to hear from you!